Projects
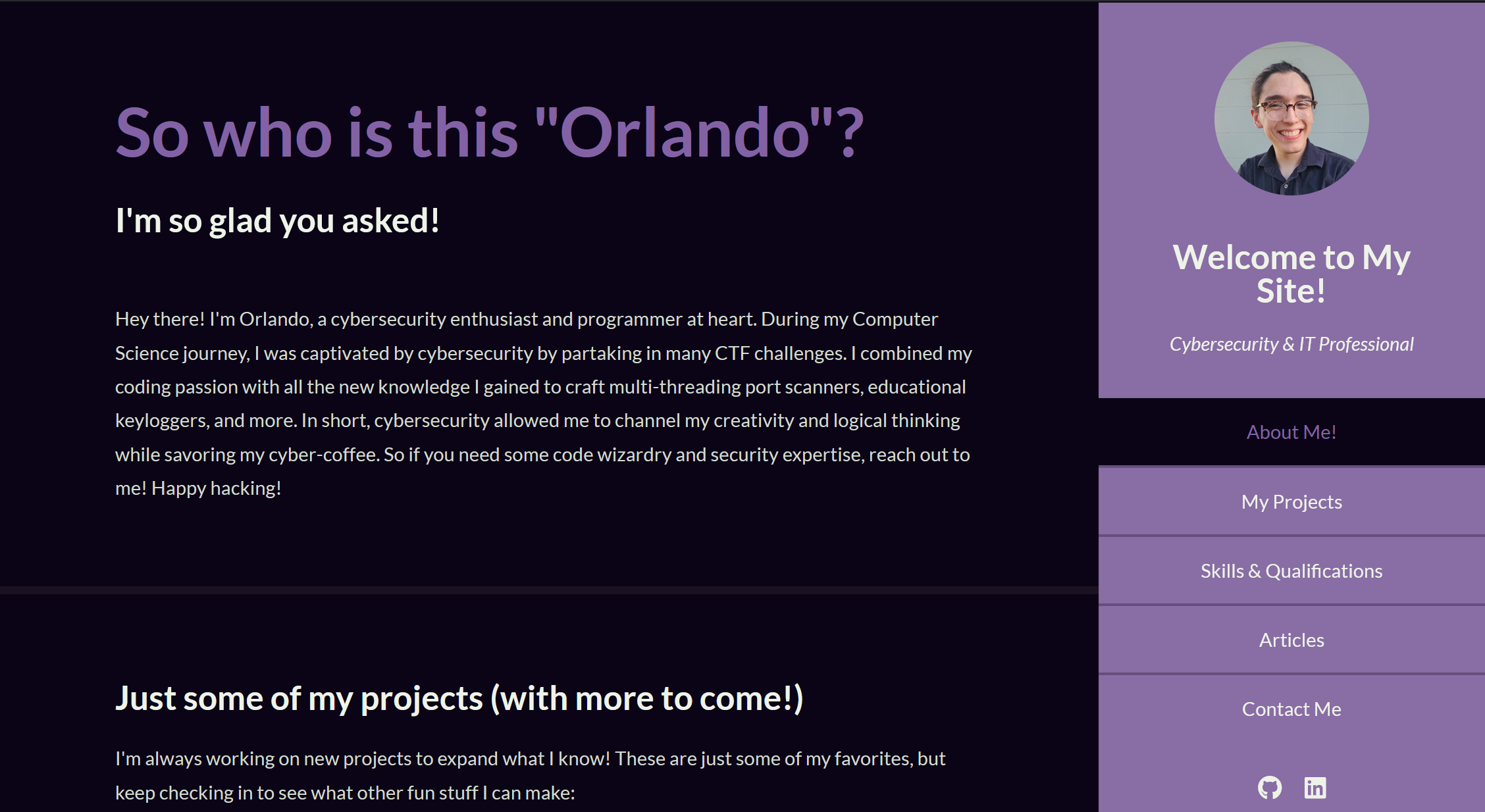
This website!

My portfolio website - developed with GoLang. My curiosity for Go was piqued by its exceptional concurrency capabilities and its popularity among malware developers, presenting a unique opportunity to delve into a rapidly growing back-end language that will be very useful in my cybersecurity career. Leveraging the Fiber framework, I integrated my design sensibilities by customizing CSS and JavaScript templates. Through this journey, I gained a profound understanding of middleware as well, reinforcing my choice of the Fiber framework. Not to mention, I discovered my affinity for statically typed languages and the empowering flexibility of working with pointers. For this reason, I cannot wait to work on more projects where I can manipulate lower-level memory and develop important skills for reverse engineering and exploit development.
Details
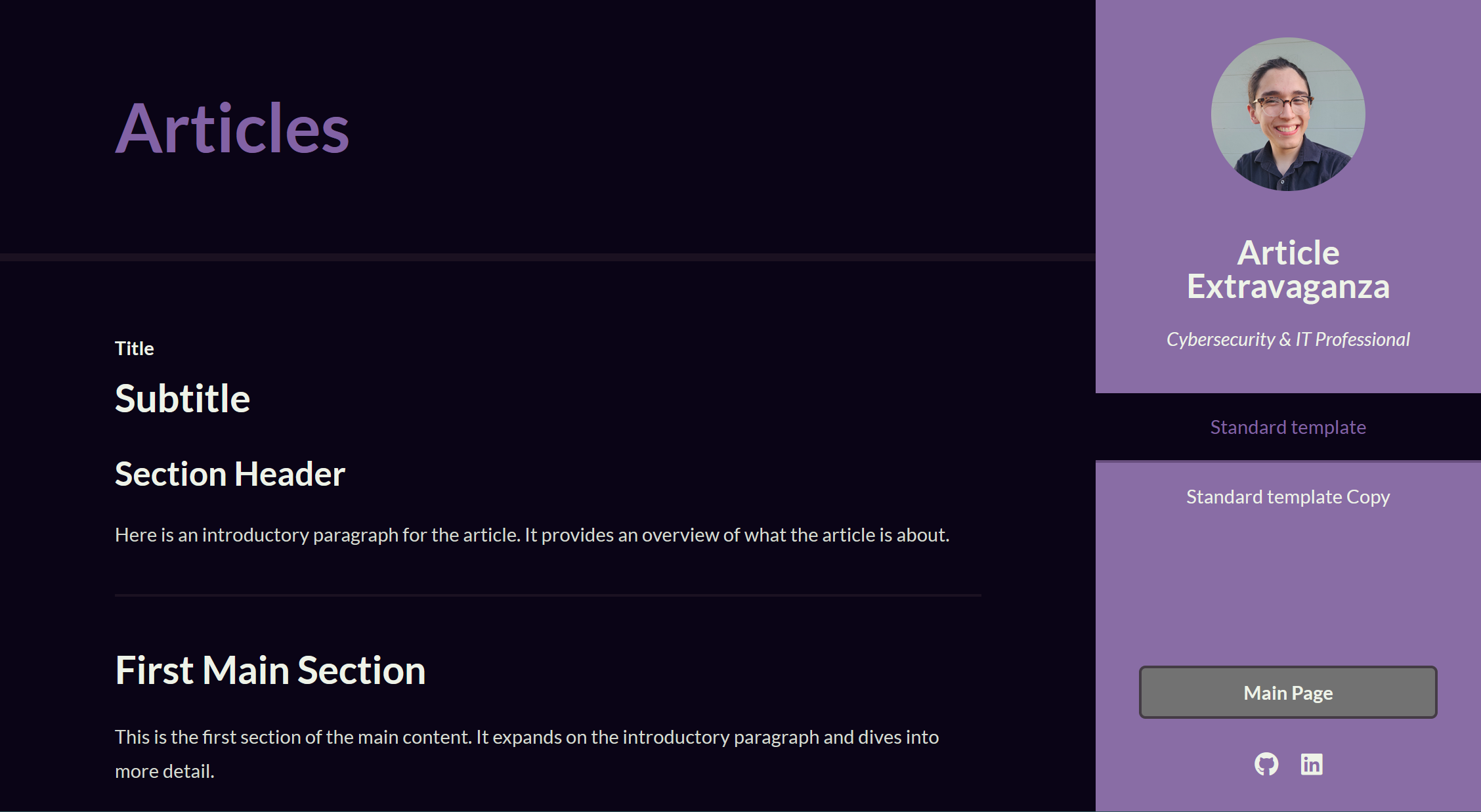
 I actually wrote an article about this one! Read that here. But in short, I just had a lot of fun building this site. The development phases were very flexible considering I had to balance a lot on my plate, but I was able to learn a lot during this project. Specifically, I developed my research skills by reading a lot of documentation in a language that's modern enough to lack the amount of support that Python or Java might have. I definitely want to become part of an offensive security team, but I understand that understanding the technologies I will attack from a developer's and an attacker's perspective. On the image here, you can see what the articles page looked like as I was testing the markdown conversion to HTML which was one of my favorite things to figure out.
I actually wrote an article about this one! Read that here. But in short, I just had a lot of fun building this site. The development phases were very flexible considering I had to balance a lot on my plate, but I was able to learn a lot during this project. Specifically, I developed my research skills by reading a lot of documentation in a language that's modern enough to lack the amount of support that Python or Java might have. I definitely want to become part of an offensive security team, but I understand that understanding the technologies I will attack from a developer's and an attacker's perspective. On the image here, you can see what the articles page looked like as I was testing the markdown conversion to HTML which was one of my favorite things to figure out.
 Looking back now, it feels incredibly good to have finished such a large project that I kept wanting to continuously improve, even now. One of my biggest motivations at first was to create something to showcase my technical skills, but it slowly turned into a method of expressing who I am as a person to anyone I may meet in my professional future. For that reason you can see some of the changes I made to a single-page template into something I believe better represents me. Also, I was able to practice a lot of the security-related theory associated with building secure websites which I found to be incredibly intriguing to implement. In short, I am awesome and love to learn!
Looking back now, it feels incredibly good to have finished such a large project that I kept wanting to continuously improve, even now. One of my biggest motivations at first was to create something to showcase my technical skills, but it slowly turned into a method of expressing who I am as a person to anyone I may meet in my professional future. For that reason you can see some of the changes I made to a single-page template into something I believe better represents me. Also, I was able to practice a lot of the security-related theory associated with building secure websites which I found to be incredibly intriguing to implement. In short, I am awesome and love to learn!
Machine Learning URL Analyzer

My Computer Science capstone project predicted the safety of websites with an accuracy of 96% during testing. It is a URL analyzer built with Python that utilizes the dynamic nature of machine learning through an ensemble classifier algorithm to provide accurate predictions based on URL analysis, offering probabilities for categories like 'benign,' 'defacement,' 'phishing,' and 'malware.' To ensure a seamless user experience, I leveraged Flask for the GUI, and the website was successfully hosted on Azure, showcasing my ability to integrate sophisticated technologies into a user-friendly platform.
Details
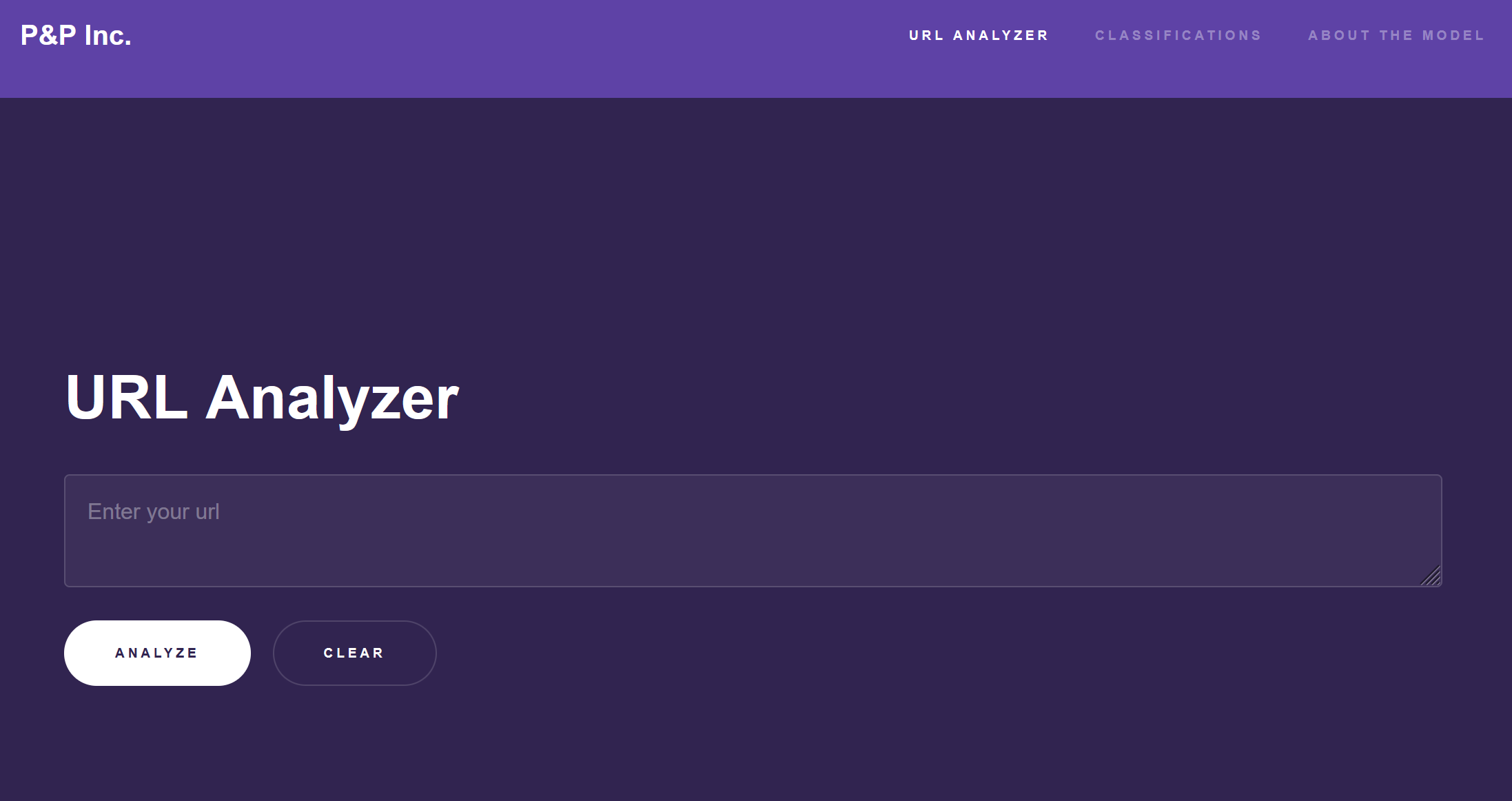
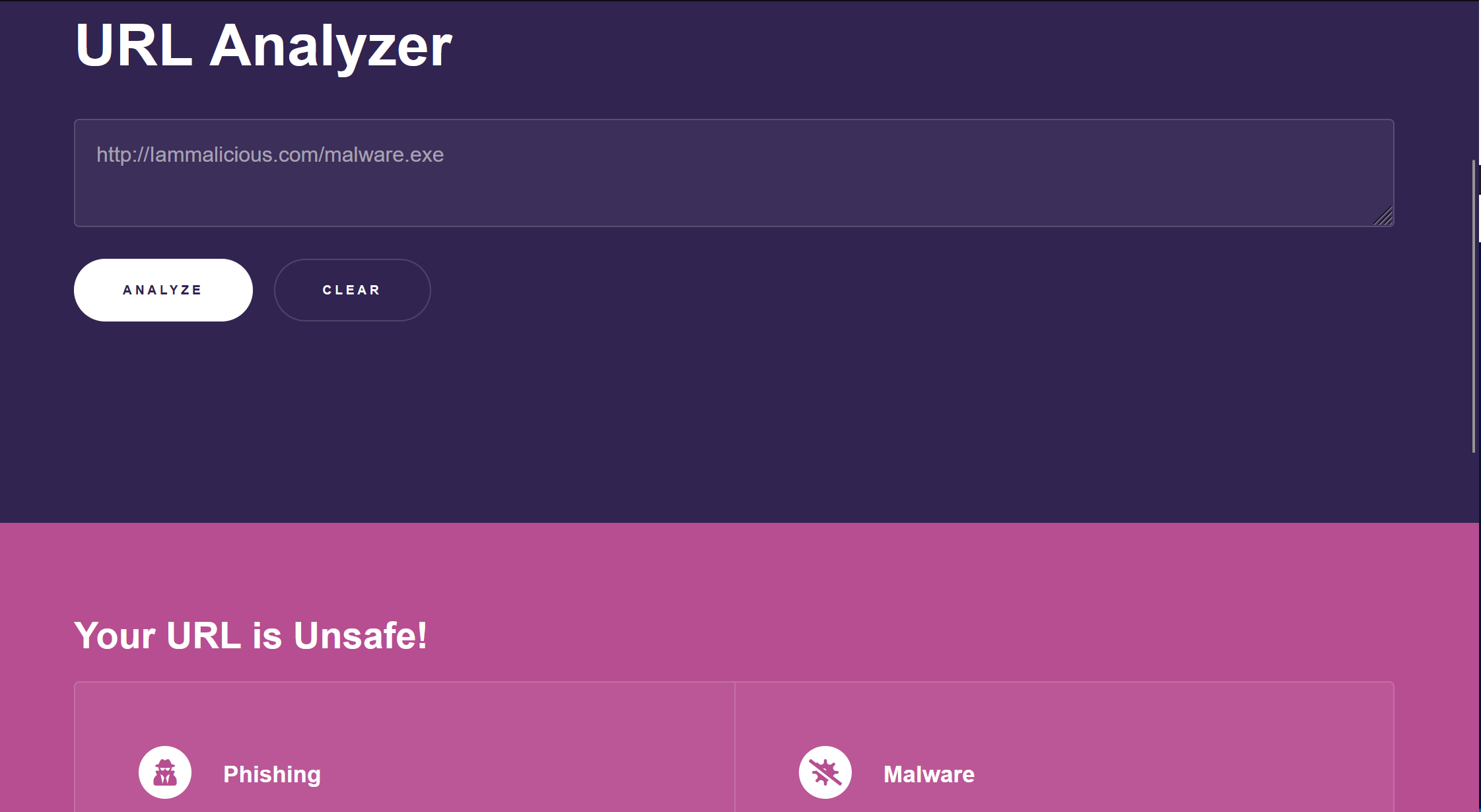
 The basic function of the main screen involves an input box that takes in a URL. This URL can be formatted in various ways, yet still be valid. Clicking Analyze would send a POST request to a different endpoint through an AJAX request and alert a user if an error occurs or display the results of analyzing the URL using a Random Forest Classifier algorithm.
The basic function of the main screen involves an input box that takes in a URL. This URL can be formatted in various ways, yet still be valid. Clicking Analyze would send a POST request to a different endpoint through an AJAX request and alert a user if an error occurs or display the results of analyzing the URL using a Random Forest Classifier algorithm.
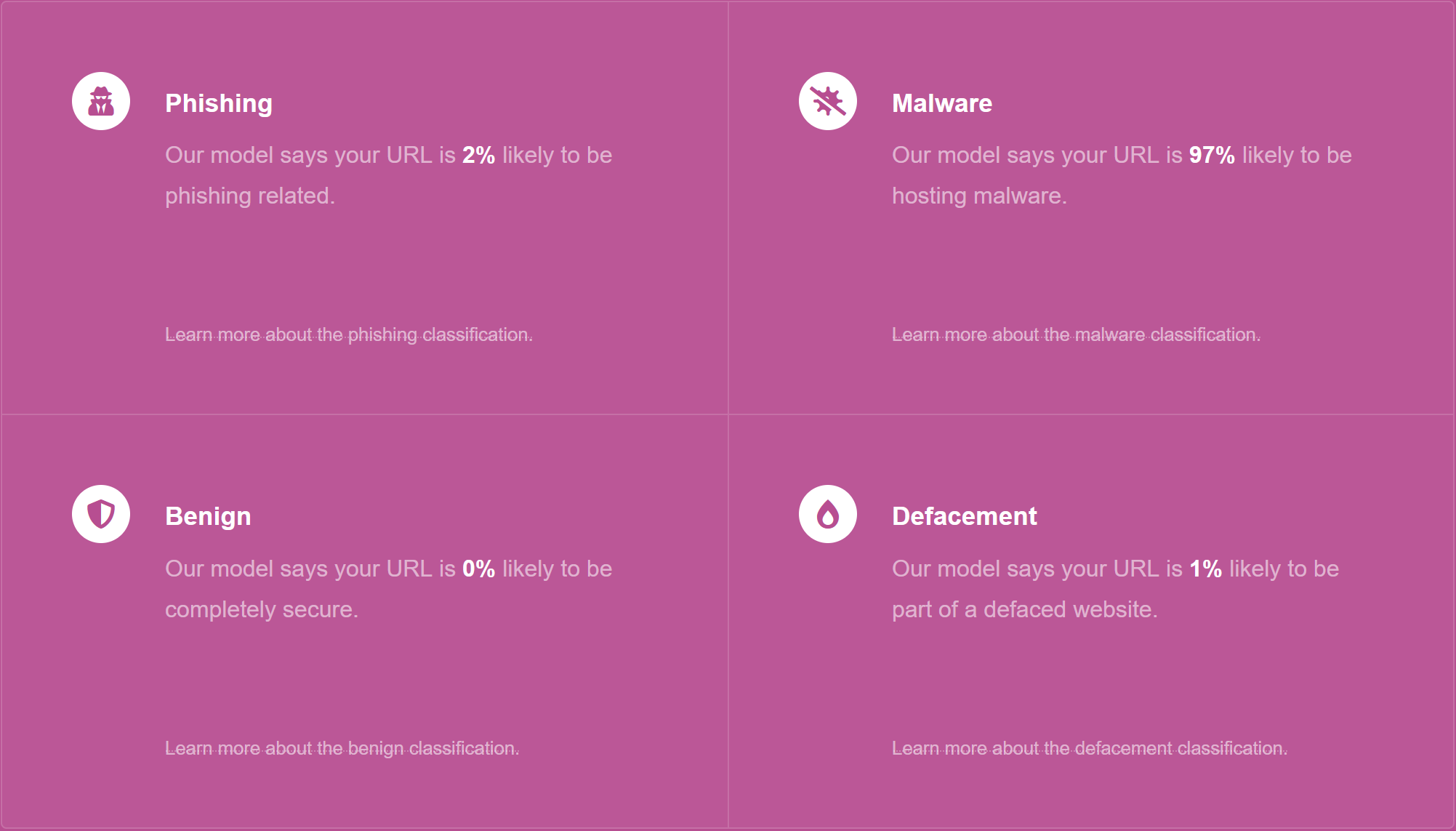
 As one can see, the four main categories are each given a percentage to give the user a simple, but detailed understanding of where their URL might lead them. Each subcategory contains a hyperlink to an explanation, and above them all is a simple message that explains if a site should be considered potentially malicious or safe to visit.
As one can see, the four main categories are each given a percentage to give the user a simple, but detailed understanding of where their URL might lead them. Each subcategory contains a hyperlink to an explanation, and above them all is a simple message that explains if a site should be considered potentially malicious or safe to visit.
International Scheduling Application

This is a scheduling application developed using JavaFX and Scene Builder for my Software II course. This comprehensive tool caters to the needs of a hypothetical company and seamlessly translates between time zones, and dynamically adapts the login interface to French or English based on users' computer settings. With deep integration into a PostgreSQL database, the application empowers users to efficiently manage and modify crucial entities such as users, appointments, and clients, demonstrating my proficiency in Java technologies and database interaction.
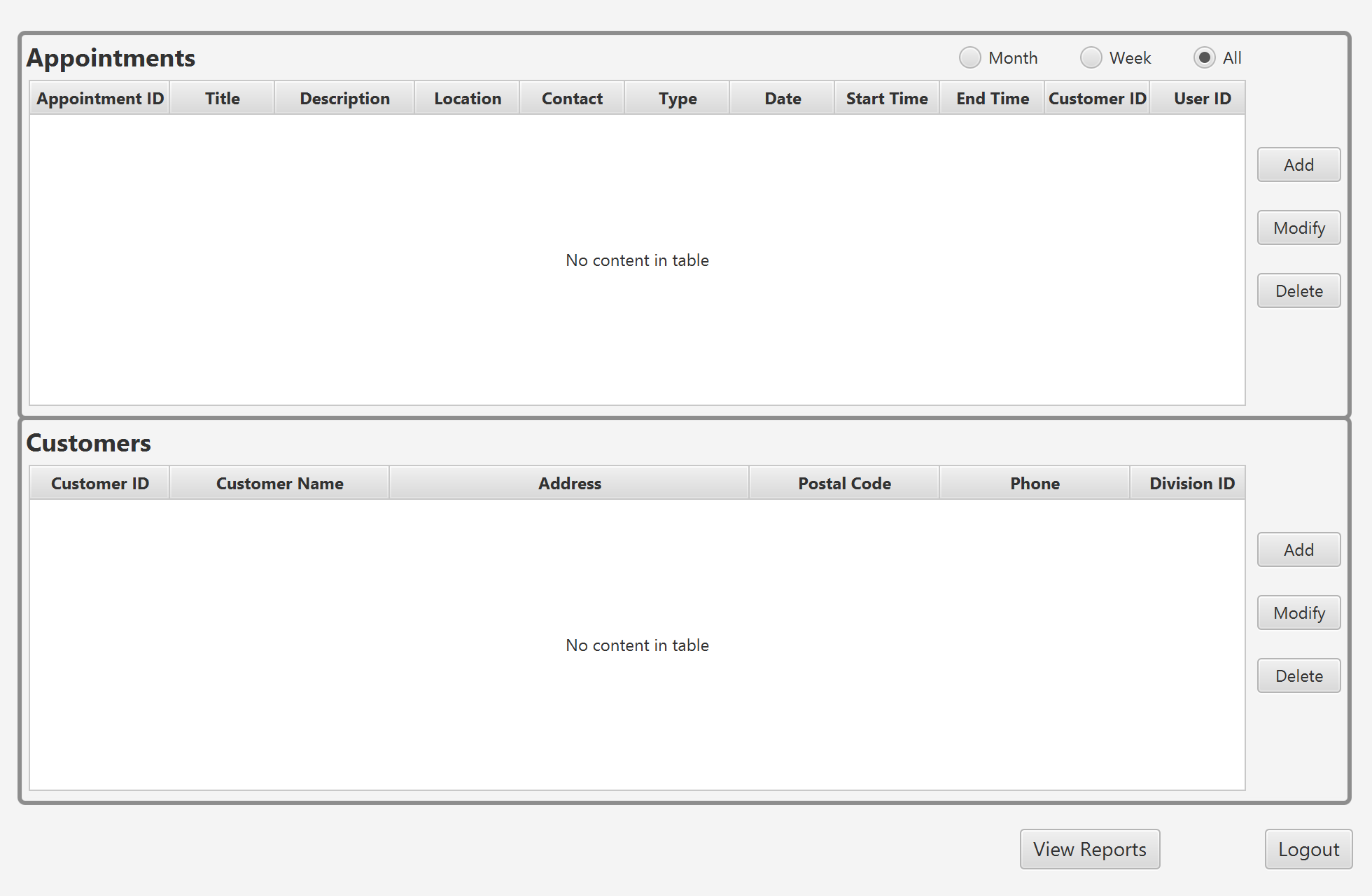
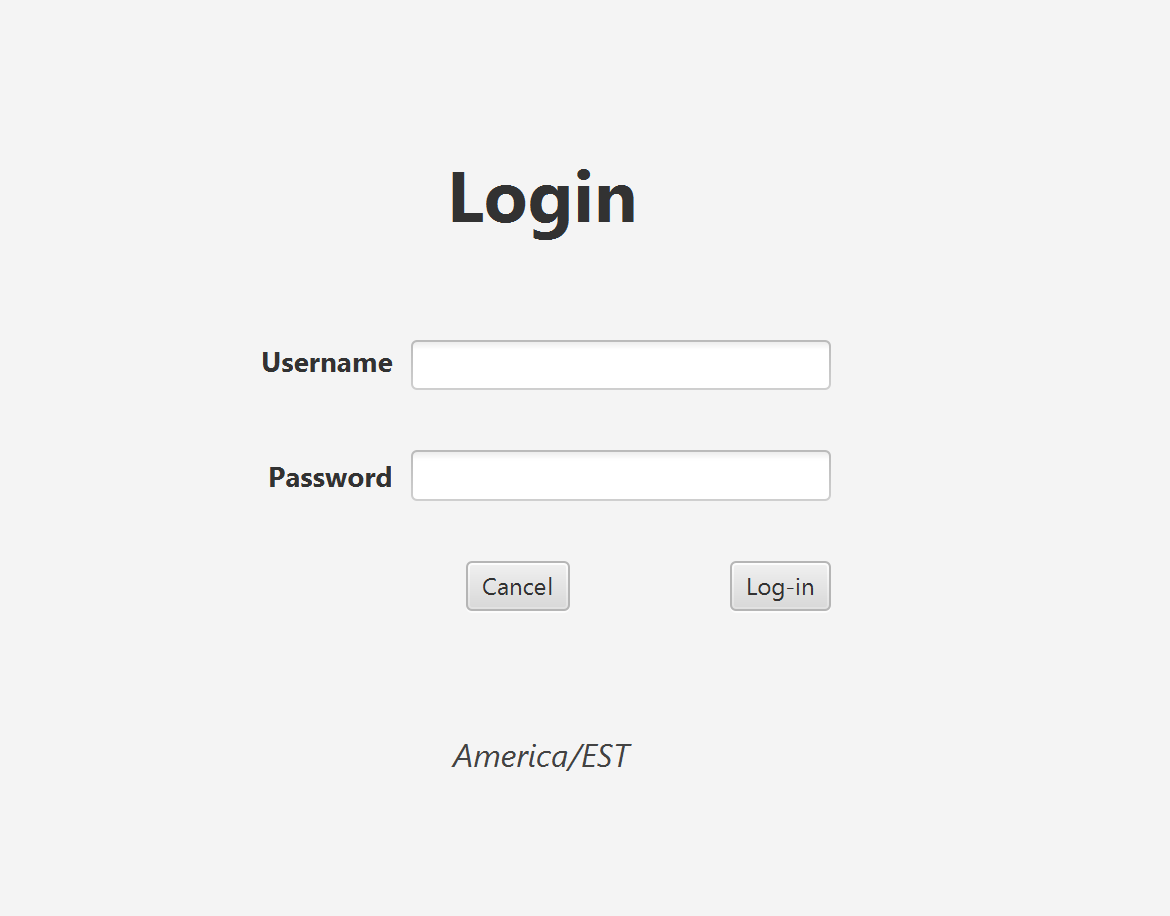
 When the program starts, a user is greeted by the login screen which uses the system's settings to display text in French or English depending on the user's settings. Also, the timezone displayed at the bottom of the page would change based on the user system's date and time settings. The login screen on the left here would take a username and a password from a user and provide authentication by interacting with a PostgreSQL database. After clicking log-in with the correct credentials, the user would see the main dashboard where customers and appointments can be added or modified. To provide an efficient workflow, the appointments table can be filtered to only display upcoming appointments in the same week or month. Not to mention, one can create specialized reports based on customer data by clicking 'View Reports'
When the program starts, a user is greeted by the login screen which uses the system's settings to display text in French or English depending on the user's settings. Also, the timezone displayed at the bottom of the page would change based on the user system's date and time settings. The login screen on the left here would take a username and a password from a user and provide authentication by interacting with a PostgreSQL database. After clicking log-in with the correct credentials, the user would see the main dashboard where customers and appointments can be added or modified. To provide an efficient workflow, the appointments table can be filtered to only display upcoming appointments in the same week or month. Not to mention, one can create specialized reports based on customer data by clicking 'View Reports'
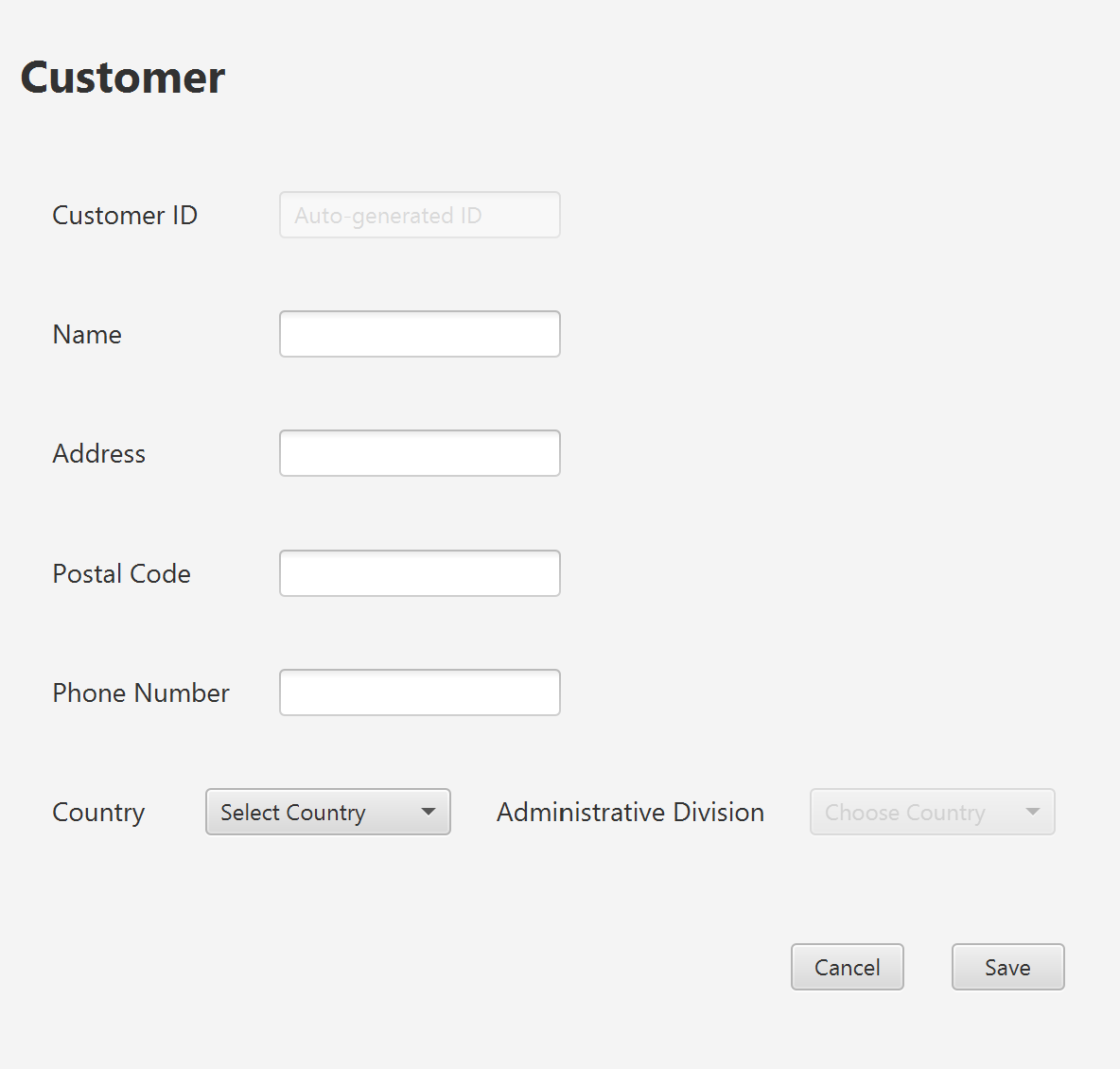
 The basic function of the add/modify customer and appointment forms are similar. Every field except their respective IDs can be changed by a user. With this in mind, errors are raised when any field has missing data. To provide a user basic functionality that can be picked up by anyone, I chose to limit the selection of an administrative division only until after a customer chose a country. Similarly, appointments can only be tied to existing customers by using a drop down as well. Overall, this project taught me a lot about how a Java application can be built from the ground up using vague directions considering the development of the application had few strict requirements but an expansive set of expectations to meet.
The basic function of the add/modify customer and appointment forms are similar. Every field except their respective IDs can be changed by a user. With this in mind, errors are raised when any field has missing data. To provide a user basic functionality that can be picked up by anyone, I chose to limit the selection of an administrative division only until after a customer chose a country. Similarly, appointments can only be tied to existing customers by using a drop down as well. Overall, this project taught me a lot about how a Java application can be built from the ground up using vague directions considering the development of the application had few strict requirements but an expansive set of expectations to meet.